TikZ and PGF Manual
The Basic Layer
99 Design Principles¶
This section describes the basic layer of pgf. This layer is built on top of the system layer. Whereas the system layer just provides the absolute minimum for drawing graphics, the basic layer provides numerous commands that make it possible to create sophisticated graphics easily and also quickly.
The basic layer does not provide a convenient syntax for describing graphics, which is left to frontends like TikZ. For this reason, the basic layer is typically used only by “other programs”. For example, the beamer package uses the basic layer extensively, but does not need a convenient input syntax. Rather, speed and flexibility are needed when beamer creates graphics.
The following basic design principles underlie the basic layer:
-
1. Structuring into a core and modules.
-
2. Consistently named TeX macros for all graphics commands.
-
3. Path-centered description of graphics.
-
4. Coordinate transformation system.
99.1 Core and Modules¶
The basic layer consists of a core package, called pgfcore, which provides the most basic commands, and several modules like commands for plotting (in the plot module). Modules are loaded using the \usepgfmodule command.
If you say \usepackage{pgf} or \input pgf.tex or \usemodule[pgf], the plot and shapes modules are preloaded (as well as the core and the system layer).
99.2 Communicating with the Basic Layer via Macros¶
In order to “communicate” with the basic layer you use long sequences of commands that start with \pgf. You are only allowed to give these commands inside a {pgfpicture} environment. (Note that {tikzpicture} opens a {pgfpicture} internally, so you can freely mix pgf commands and TikZ commands inside a {tikzpicture}.) It is possible to “do other things” between the commands. For example, you might use one command to move to a certain point, then have a complicated computation of the next point, and then move there.

\newdimen\myypos
\begin{pgfpicture}
\pgfpathmoveto{\pgfpoint{0cm}{\myypos}}
\pgfpathlineto{\pgfpoint{1cm}{\myypos}}
\advance \myypos by
1cm
\pgfpathlineto{\pgfpoint{1cm}{\myypos}}
\pgfpathclose
\pgfusepath{stroke}
\end{pgfpicture}
The following naming conventions are used in the basic layer:
-
1. All commands and environments start with pgf.
-
2. All commands that specify a point (a coordinate) start with \pgfpoint.
-
3. All commands that extend the current path start with \pgfpath.
-
4. All commands that set/change a graphics parameter start with \pgfset.
-
5. All commands that use a previously declared object (like a path, image or shading) start with \pgfuse.
-
6. All commands having to do with coordinate transformations start with \pgftransform.
-
7. All commands having to do with arrow tips start with \pgfarrows.
-
8. All commands for “quickly” extending or drawing a path start with \pgfpathq or \pgfusepathq.
-
9. All commands having to do with matrices start with \pgfmatrix.
99.3 Path-Centered Approach¶
In pgf the most important entity is the path. All graphics are composed of numerous paths that can be stroked, filled, shaded, or clipped against. Paths can be closed or open, they can self-intersect and consist of unconnected parts.
Paths are first constructed and then used. In order to construct a path, you can use commands starting with \pgfpath. Each time such a command is called, the current path is extended in some way.
Once a path has been completely constructed, you can use it using the command \pgfusepath. Depending on the parameters given to this command, the path will be stroked (drawn) or filled or subsequent drawings will be clipped against this path.
99.4 Coordinate Versus Canvas Transformations¶
pgf provides two transformation systems: pgf’s own coordinate transformation matrix and pdf’s or PostScript’s canvas transformation matrix. These two systems are quite different. Whereas a scaling by a factor of, say, \(2\) of the canvas causes everything to be scaled by this factor (including the thickness of lines and text), a scaling of two in the coordinate system causes only the coordinates to be scaled, but not the line width nor text.
By default, all transformations only apply to the coordinate transformation system. However, using the command \pgflowlevel it is possible to apply a transformation to the canvas.
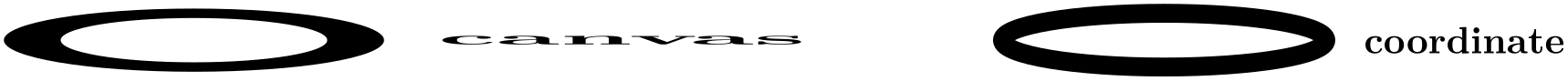
Coordinate transformations are often preferable over canvas transformations. Text and lines that are transformed using canvas transformations suffer from differing sizes and lines whose thickness differs depending on whether the line is horizontal or vertical. To appreciate the difference, consider the following two “circles” both of which have been scaled in the \(x\)-direction by a factor of \(3\) and by a factor of \(0.5\) in the \(y\)-direction. The left circle uses a canvas transformation, the right uses pgf’s coordinate transformation (some viewers will render the left graphic incorrectly since they do no apply the low-level transformation the way they should):